We are quite often asked how to change the style of an element in our Joomla extensions (for example changing the color in a heading etc.) or how to fix css problems in a custom Joomla! template. In this tutorial i am going to show you, how to easily find out these informations yourself, using the popular Firefox extension Firebug and how to apply them to your Joomla! template.
Firebug is one of the must have add-ons for Firefox, not only helping you out with CSS, but also bringing various other useful development tools for debugging and monitoring HTML, CSS and JavaScript live in any web page.
So start by adding the addon to firefox by downloading it from the official addon page. After the installation you will notice a new icon in the firefox menu, if a webpage has any severe errors you will also see a red icon behind it (if script debugging is active).
But in our tutorial we are going to use Firebug another way, let's say for example we want to change the heading color of the events in the Matukio eventlist overview:
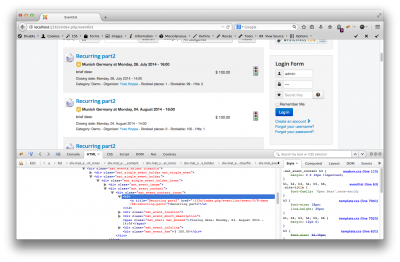
The color is, in this case, not directly set by the Joomla extension, but by your Joomla template. That does not change the procedure in any way. So we right click on one of the headings in Firefox and select "Inspect element with Firebug". After that firebug opens at the bottom of your browsers window. Don't get irritated by the immense output and options Firebug offers, we can already see the all informations we need.
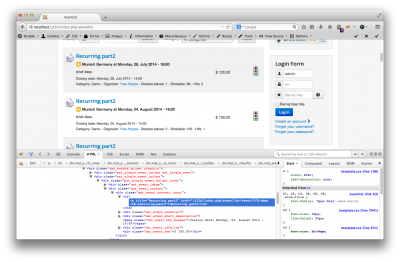
On the left side you see corresponding HTML code, on the right the CSS code which is affecting the layout of the element. We are searching for a color and you will notice that in our example it has none directly set, but only inherrited the color #333 from the body element (at least in our default Joomla template). But our h3 element isn't grey (#333) it is blue, that's the reason why this line is crossed out in Firebug. So where does the color come from? As you notice on the left side of Firebug currently the h3 (heading size 3) html element is selected (blue highlight), let's switch to the link element (<a>) by just clicking on it in Firebug. 
And there it is:
a {
color: #08c;
...
}
That's the reason our element is blue. On the right side you see in which file this css code can be found (template.css on line 198 in our example).
Now you could go to the template.css file (you can get the full path by hovering over the name) and change the color on this line. But that would change it for all links on your whole Joomla site and not only in the Joomla extension. So we have to restrict it more, first step is limiting the color change to h3 elements only, the css code would than look like this:
h3 a {
color: #63A62F; /* compojoom green */
}
But that's still not limited enough, we would change all h3 headings with an link to the green color, so we need to narrow it down more. The link and the h3 element do not have an id or class, which we could use, so we have go one step back and notice there is a surrounding div called "mat_event_content_inner" we can use.
So our final css code is:
.mat_event_content_inner h3 a {
color: #63A62F; /* compojoom green */
}
This limits the css code to our extension and to the corresponding element we want to change. So next step is inserting it into the correct file. On a normal Joomla website there are many different CSS files which are loaded (by extensions, plugins, modules and your template itself) so where is the right place to insert it?
Many people tend to think the extension CSS file is a good place for that, because the CSS only affects the extension. So why should it be loaded on pages where the extension is not used? But the downside and the reason you normally shouldn't place it there is, that once you update the extension all your CSS changes will be overwritten and need a (manual) recovery.
So the best place is properly your Joomla template CSS file. Depending on your template, many templates also provide a custom.css file, which is not overwritten on template updates. In our case the protostar Joomla! template does not have a custom.css so we directly use the template.css file.
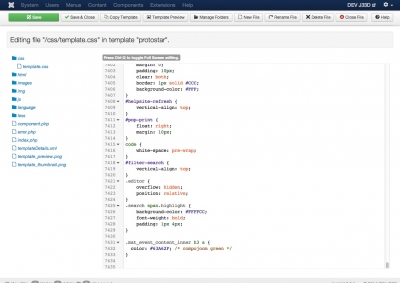
On most installations you can also edit these files using Joomla directly without using for example FTP: Go to Extensions and select Templates and switch from styles to templates (left side in Joomla 3.3) and select your site template. On the left you see all files and folders your template contains, the file we are searching for is normally in the css folder, so we click on that and select the template.css file. An editor opens and we can now edit the file. CSS is parsed from the top to the end, so styles at the top can be overwritten at the bottom of the file - that's the reason you should add all customizations at the very end - so we scroll down to the end of the editor window and just paste our CSS code there.
Now just click on "Save" and reload the page in the frontend - as you notice the color has changed and the changes are now live. This way you can easily adjust all kind of layout specific things in an extension. You can also live preview changes in Firebug by changing CSS values on the right side of it (double click on it) or disable / add specific css statements, but that's just another story.