We are quite often asked how to change the style of an element in our Joomla extensions (for example changing the color in a heading etc.) or how to fix css problems in a custom Joomla! template. In this tutorial i am going to show you, how to easily find out these informations yourself, using the popular Firefox extension Firebug and how to apply them to your Joomla! template.Firebug is one of the must have add-ons for Firefox, not only helping you out with CSS, but also bringing various other useful development tools for debugging and monitoring HTML, CSS and JavaScript live in any web page.
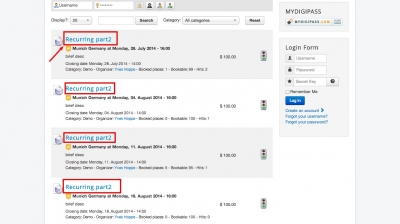
So start by adding the addon to firefox by downloading it from the official addon page. After the installation you will notice a new icon in the firefox menu, if a webpage has any severe errors you will also see a red icon behind it (if script debugging is active).But in our tutorial we are going to use Firebug another way, let's say for example we want to change the heading color of the events in the Matukio eventlist overview: The color is, in this case, not directly set by the Joomla extension, but by your Joomla template. That does not change the procedure in any way. So we right click on one of the headings in Firefox and select "Inspect element with Firebug". After that firebug opens at the bottom of your browsers window. Don't get irritated by the immense output and options Firebug offers, we can already see the all informations we need.On the left side you see corresponding HTML code, on the right the CSS code which is affecting the layout of the element. We are searching for a color and you will notice that in our example it has none directly set, but only inherrited the color #333 from the body element (at least in our default Joomla template). But our h3 element isn't grey (#333) it is blue, that's the reason why this line is crossed out in Firebug. So where does the color come from? As you notice on the left side of Firebug currently the h3 (heading size 3) html element is selected (blue highlight), let's switch to the link element (<a>) by just clicking on it in Firebug.