Sad, but a fact - no bug fix for today :(
I was thinking a lot how to fix this issue here http://dev.compojoom.com/issues/show/22. The first thing I did was to search the forum(of course :)), since there was a proposed solution to the problem. Yea, but I didn't like the solution back then, and now I still don't like it.
It is 2009 and it is time for us to stop using tables for layout purposes. So, I started to make a new template for the beta 1. Today I managed to get the send comment form :) It is now not made with tables ladies and gentlemen :)
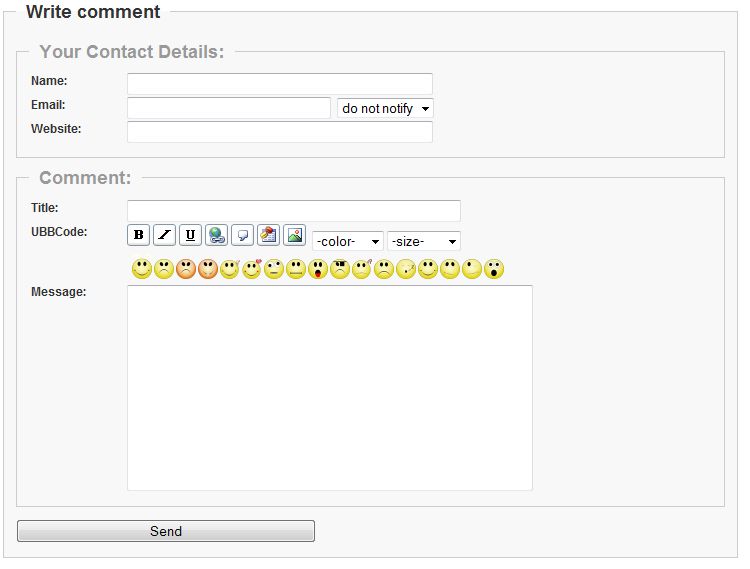
Here few screenshots:
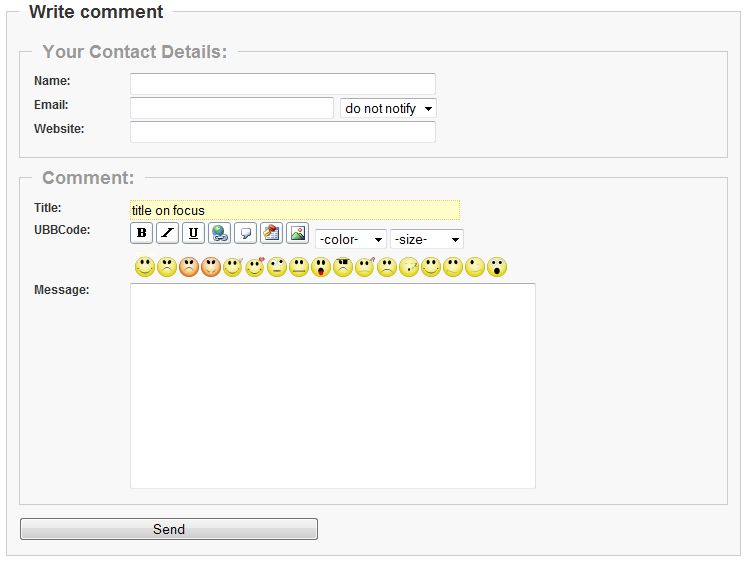
and here with focus on the title:
What about the code you will ask?
Here is the old one
<div id='JOSC_formpos'>
{form}
<form name='joomlacommentform' method='post' action='{self}'>
<a name='CommentForm'></a>
{_HIDDEN_VALUES}
<table align='center' cellpadding='0' cellspacing='0' class='form'>
<tr>
<td colspan='2'><div class='sectiontableheader'>
<div id='CommentFormTitle' align='center'>{_WRITECOMMENT}</div>
</div></td>
</tr>
<tr class='sectiontableentry1'>
<td><div class='item'>{_ENTERNAME}</div></td>
<td><div class='item'>
<input name='tname' type='text' class='inputbox' size='40'
value='{username}' {registered_readonly}/>
</div></td>
</tr>
{BLOCK-_ENTEREMAIL}
<tr class='sectiontableentry1'>
<td><div class='item'>{_ENTEREMAIL}</div></td>
<td><div class='item'>
<input name='temail' type='text' class='inputbox' size='30'
value='{email}' {registered_readonly}/>
{notifyselect}
</div></td>
</tr>
{/BLOCK-_ENTEREMAIL}
{BLOCK-_ENTERWEBSITE}
<tr class='sectiontableentry1'>
<td><div class='item'>{_ENTERWEBSITE}</div></td>
<td><div class='item'>
<input name='twebsite' type='text' class='inputbox' size='40' value='{website}'/>
</div></td>
</tr>
{/BLOCK-_ENTERWEBSITE}
<tr class='sectiontableentry1'>
<td><div class='item'>{_ENTERTITLE}</div></td>
<td><div class='item'>
<input name='ttitle' type='text' class='inputbox' size='40'/>
</div></td>
</tr>
{BLOCK-_UBBCode}
<tr id='CommentToolbar' class='sectiontableentry2'>
<td><div class='item'>{_UBBCODE}</div></td>
<td><div class='buttoncontainer'>
<div style='float: left;'> {UBBCodeButtons} </div>
<div style='float: left;'> {UBBCodeSelect} </div>
</div></td>
</tr>
{/BLOCK-_UBBCode}
<tr class='sectiontableentry1'>
<td valign='middle'>{BLOCK-emoticons}{emoticons}{/BLOCK-emoticons}</td>
<td><div class='item'>
<textarea name='tcomment' class='inputbox' cols='{formareacols}' rows='10'></textarea>
</div></td>
</tr>
<tr>
<td class='sectiontableentry2'>
<table class='buttoncontainer' cellpadding='0' cellspacing='0'>
<tr>
<td><input type='button' class='button' name='bsend'
value='{_SENDFORM}' onclick='JOSC_editPost(-1,-1)' /></td>
<td id='JOSC_busy'></td>
</tr>
</table>
</td>
<td class='sectiontableentry2'>
{BLOCK-_CAPTCHATXT}
<table class='captchacontainer' cellpadding='0' cellspacing='0'>
<tr>
<td><input type='text' name='security_try' id='security_try'
size='15' maxlength='10' class='captchainput' /></td>
<td>{security_image}</td>
</tr>
</table>
{/BLOCK-_CAPTCHATXT}
</td>
</tr>
{BLOCK-_CAPTCHATXT}
<tr class='sectiontableentry2'>
<td><div class='item'>
</div></td>
<td><div class='itemsmall'>{_CAPTCHATXT}</div></td>
</tr>
{/BLOCK-_CAPTCHATXT}
</table>
</form>
{/form}
</div>
A big mess, don't you think? So much tables and tds.... here is the new one:
{form}
<form name='joomlacommentform' id="joomlacommentform" method='post' action='{self}'>
<fieldset>
<legend id='CommentFormTitle'>{_WRITECOMMENT}</legend>
<fieldset>
<legend>Your Contact Details:</legend>
<div>
<label for="tname">{_ENTERNAME}</label>
<input name='tname' id="tname" type='text'
value='{username}' tabindex="1" {registered_readonly}/>
</div>
{BLOCK-_ENTEREMAIL}
<div>
<label for="temail">{_ENTEREMAIL}</label>
<input name='temail' id="temail" type='text'
value='{email}' tabindex="2" {registered_readonly}/>
{notifyselect}
</div>
{/BLOCK-_ENTEREMAIL}
{BLOCK-_ENTERWEBSITE}
<div>
<label for="twebsite">{_ENTERWEBSITE}</label>
<input name='twebsite' id="twebsite" type='text' tabindex="3" value='{website}'/>
</div>
{/BLOCK-_ENTERWEBSITE}
</fieldset>
<fieldset>
<legend>Comment:</legend>
<div>
<label for="ttile">{_ENTERTITLE}</label>
<input name='ttitle' id="ttile" type='text' tabindex="4" />
</div>
{BLOCK-_UBBCode}
<div>
<label>{_UBBCODE}</label>
{UBBCodeButtons}
{UBBCodeSelect}
</div>
{/BLOCK-_UBBCode}
{BLOCK-emoticons}
<div id="emoticons">
{emoticons}
</div>
{/BLOCK-emoticons}
<div>
<label for="tcomment">Message:</label>
<textarea name='tcomment' id="tcomment" cols='{formareacols}'
tabindex="5" rows='10'></textarea>
</div>
</fieldset>
{BLOCK-_CAPTCHATXT}
<fieldset>
<legend>Security</legend>
<div>
<input type='text' name='security_try' id='security_try' size='15'
maxlength='10' tabindex="6" class='captchainput' />
{security_image} {_CAPTCHATXT}
</div>
</fieldset>
{/BLOCK-_CAPTCHATXT}
{_HIDDEN_VALUES}
<input type='button' class='button' tabindex="7" name='bsend'
value='{_SENDFORM}' onclick='JOSC_editPost(-1,-1)' />
<div id='JOSC_busy'></div>
</fieldset>
</form>
{/form}and here is the css for the form
#joomlacommentform fieldset {
margin: 1em 0;
padding: 1em;
border: solid 1px #CCCCCC;
background: #f8f8f8;
}
#joomlacommentform legend {
font-weight: bold;
}
#joomlacommentform fieldset fieldset legend {
font-weight: bold;
color: #999999;
}
#joomlacommentform label {
float: left;
width: 8em;
font-weight:bold;
}
#joomlacommentform input {
width: 300px;
}
#joomlacommentform input#temail {
width: 198px;
}
#joomlacommentform input#ttile {
width: 328px;
}
#joomlacommentform textarea {
width: 400px;
height: 200px;
}
#joomlacommentform input:focus,
#joomlacommentform textarea:focus {
background: #FFFFCC;
border: 1px #FFC45F dotted;
}
#joomlacommentform div {
margin: 2px;
}
#emoticons {
padding-left: 8em;
}
.emoticon {
padding: 2px 1px;
}So - no fixed bugs today, but a we got a stylish new comment form :) Now I have to think how to change the view of the comments. I will make it with lists, but more tomorrow :)
P.S. Do you see the new emoticons in the template? They were made from Jatin Joshi. A big thank you to him!
P.S.1 If you have any proposals how to make the above form even better don't hesitate to write a comment. (I would like to know how to style the send button - it looks a little bit funny right now :))
P.S.2 I lied - there was a bug fix today :) Revision 42 and Revision 43