
If you are over an area that doesn't have any locations, then the component will output a message like this:
It has been a long time since the last Hotspots release. I haven't really anticipated this, but clustering and preparing the component to work with large databases proved to be a hard task. I'm happy to say that this 1st development release finally manages to overcome most of the problems related to large database sets. I've made several tests with 10 000 locations and 100 000 locations and things look really good. Your browser is not going to crash and your server is not going to tell you that it is out of memory either!
After I've experimented with several clustering algorithms, I've decided to use the server side boundary method. It is a really simple approach that works fine most of the time. When you open the map and it is centered over New York, USA - the component will make an Ajax request sending the boundaries of the map (the furthest northeast and southwest points) to the server and the server will search the database for locations in those boundaries. This is the first difference with Hotspots2. In Hotspots 2.0 the mysql query takes all hotspots in a specific category. Now the new query will return only the results in the viewable area. When the user moves around a new query is executed and we retrieve the results for the new area. But what happens when we have a lot of locations in a specific area? Well, the query will return the first 100 hotspots, but the user will be able to move to the next page which will show the next 100 hotspots etc.
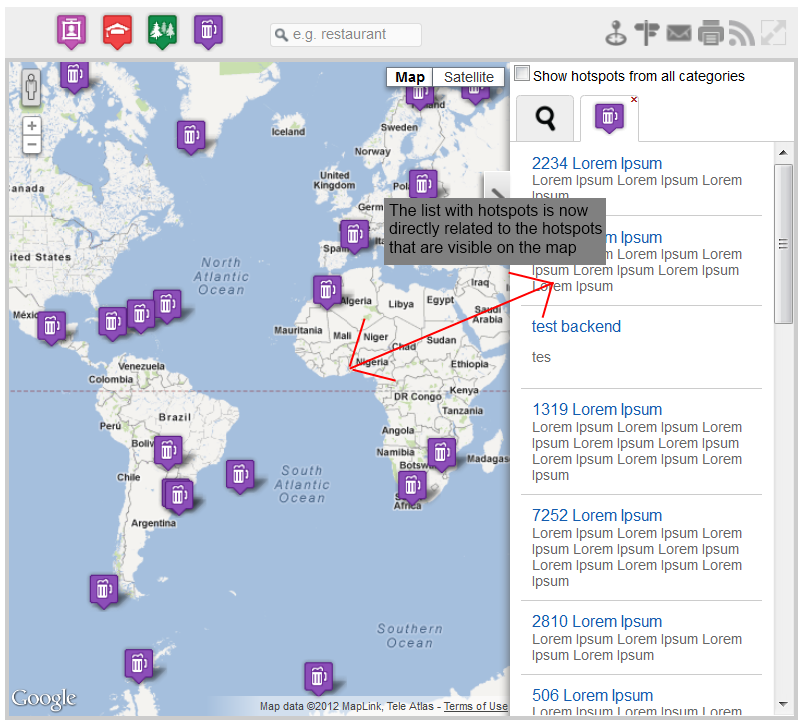
Now the list on the right is directly related to the hotspots in the viewable map area. Moving to the second page will change the hotspots on the map. Zooming in, will change the hotspots in the list, etc.
If you are over an area that doesn't have any locations, then the component will output a message like this:
In Hotspots3 we have also taken a new approach to writing JavaScript. We are embracing the concept of JavaScript modules. (a really good presentation about JavaScript modules: http://www.youtube.com/watch?v=vXjVFPosQHw&; ) .
The short story: we've rewritten more than 90% of our JavaScript code.
The long story: We've rewritten more than 90% of our javascript code, because we want it to be easily extensible and maintainable. Each module is communicating with the other modules trough js events. This gives other developers the possibility to listen to those events and react to them in their own components/modules. Let us say that you are a module developer and you want to display a module on the same page with hotspots that shows the locations that are on the map. When the page loads Hotspots will make a request to the db and will fetch the locations that should go on the map. Once it has the locations it will fire an event that says: "Hey I just got data from the server, anybody Interested? If yes - here is the data”. So our module developer can listen to this event, and when it happens he will get the data and do whatever he wants with this.
There is another nice feature of the modular javascript approach - we can remove modules and the application will continue to work. For example - if you don't need the list with locations on the right - you will remove the module for this. Since each module doesn’t rely on other modules the application can continue to work uninterrupted .
This release is available in our download area under the Developer Releases section for our Hotspots subscribers. Here I want to underline: This is not the final Hotspots3 release! You should not use this release on production sites. This release is there just for preview purposes. It is not a beta release and we are going to add a lot of things to it before we release a beta version in April.
Things that are missing, but will be added:
Again a disclaimer:
This is a dev/alpha release! The final product may be substantially different. Don't use on production sites!